Animated Canvases Create
Converting your GIF
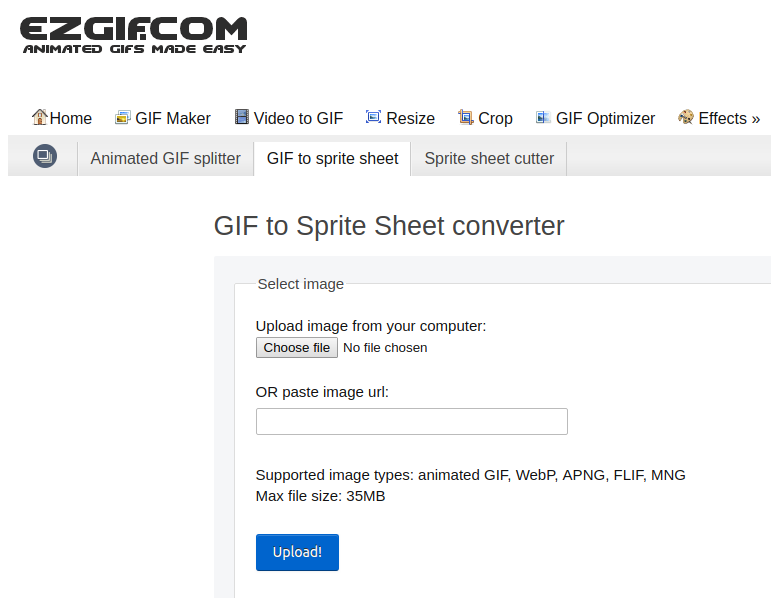
To convert your GIF to a spritesheet use: https://ezgif.com/gif-to-sprite
Note: Take note of the size of your GIF/Webp files, turning them into a sprite sheet will massively increase their sizes, I accidently created a 127MiB file earlier, you can use the same website to resize animated files too.
On that page, upload your image.
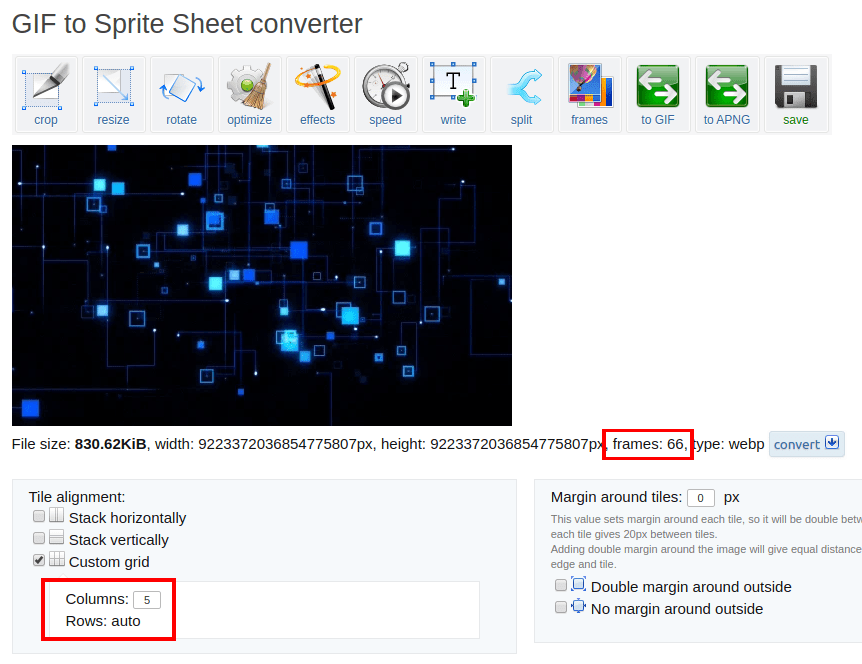
Once uploaded, you need to now look at the number of frames, and calculate the rows/columns for your spritesheet.
This is important because otherwise you won’t get a perfectly filled grid of frames.
It’s easy, In this example my file has 66 frames, which is easily made by multiplying 11 and 6. So we’ll have a nice grid of 11 by 6 and our frames will fill all the spritesheet. If you have a prime number, you’ll have to simply do 1*[number of frames].
Now make sure you put any one of your factors into the columns section, then hit convert. (I’d replace the 5, with 11, in the above image)
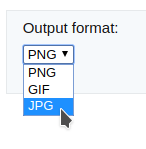
Remember, to save bandwidth use the JPG format;
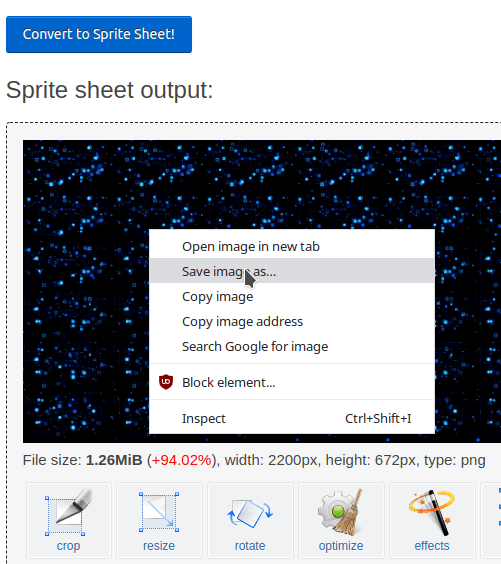
Once converted, right click and save your file. Then you will want to re-upload the image to somewhere like Imgur, where the file won’t be deleted.
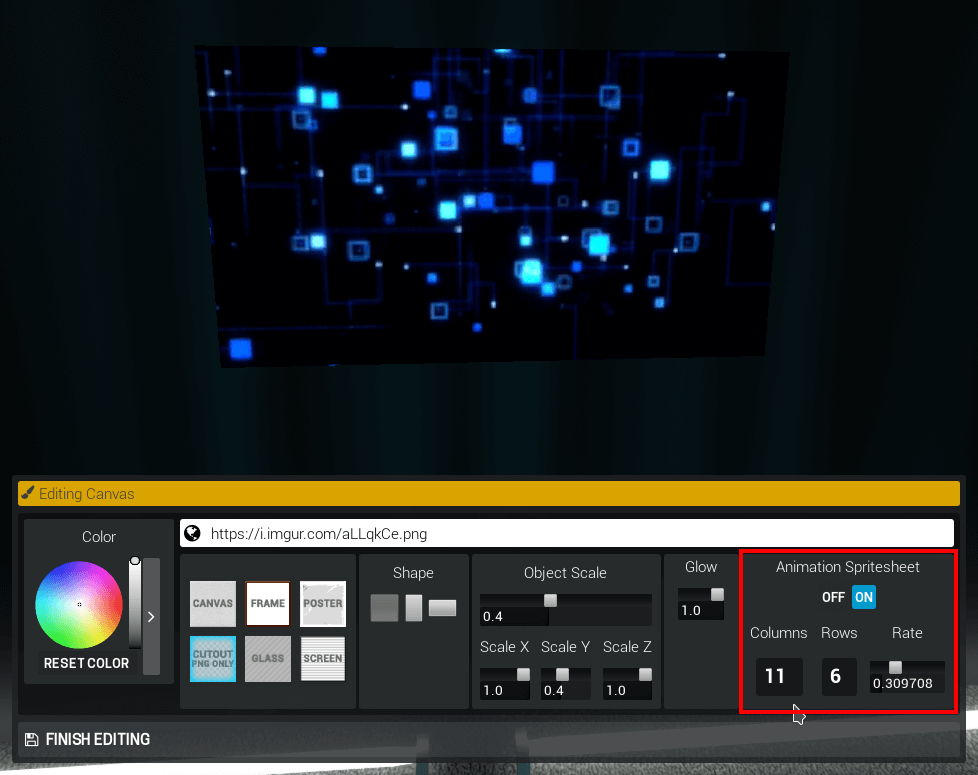
Once in-game, paste your spritesheets URL in, and enable animation.
Now you’ll have to set up the columns and rows, enter what you calculated, mine are 11 and 6, and now you should see your animation playing properly.
You can adjust the rate down to what looks best.
Extra Help
Optimisation is important, do try to lower the filesizes and frame count of your GIF’s if possible, try to get it looking smooth at a good quality at the smallest impact on performance.
Here’s a tip by CarbonCopyCat to possibly reduce filesizes, by reducing colours etc.
https://forums.pixeltailgames.com/t/tip-for-optimizing-animated-canvases-save-for-web-as-png-8/35916